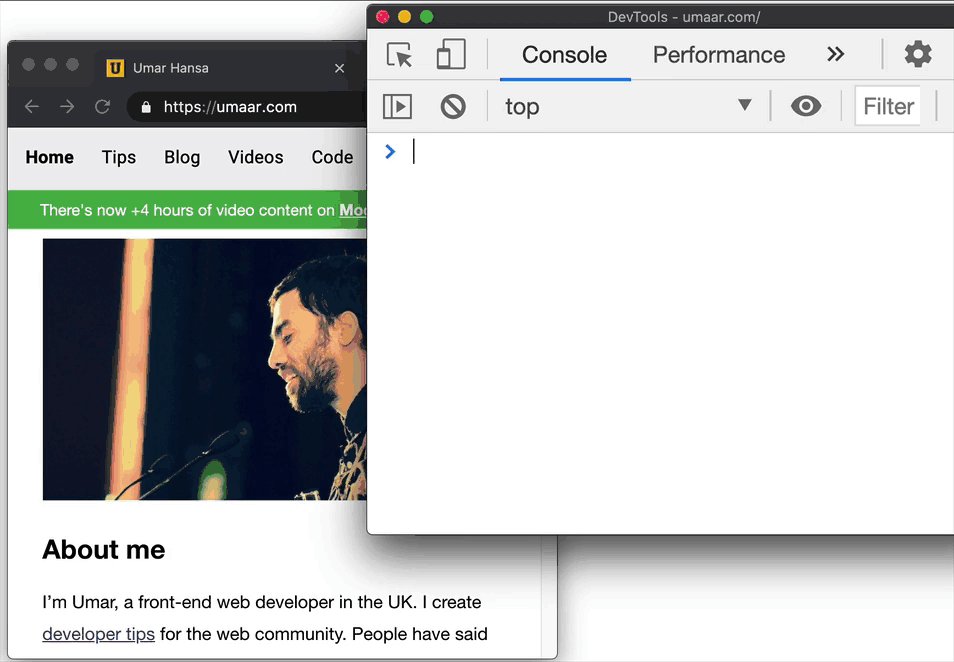
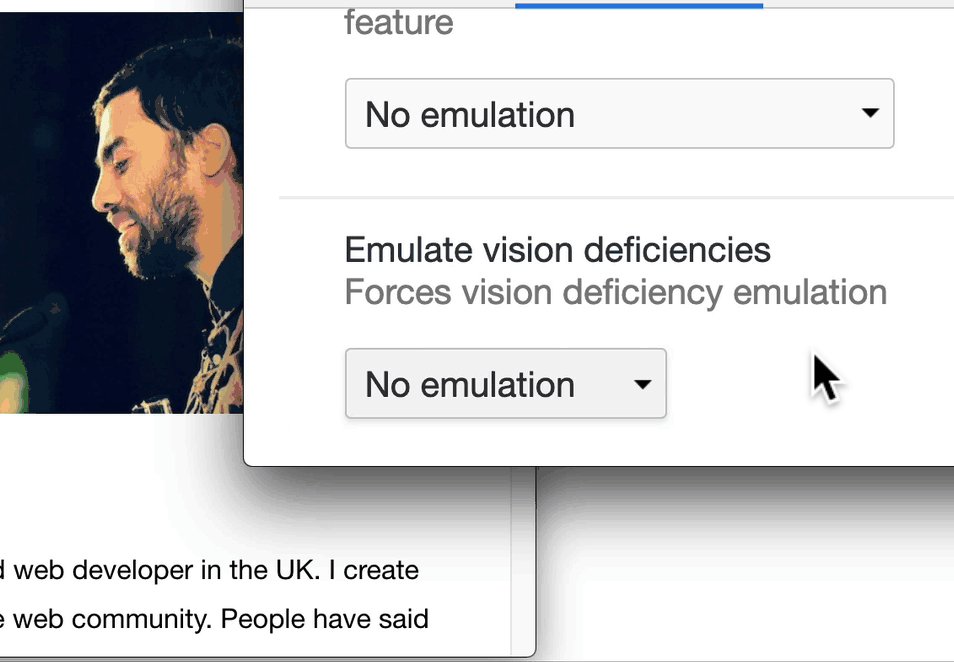
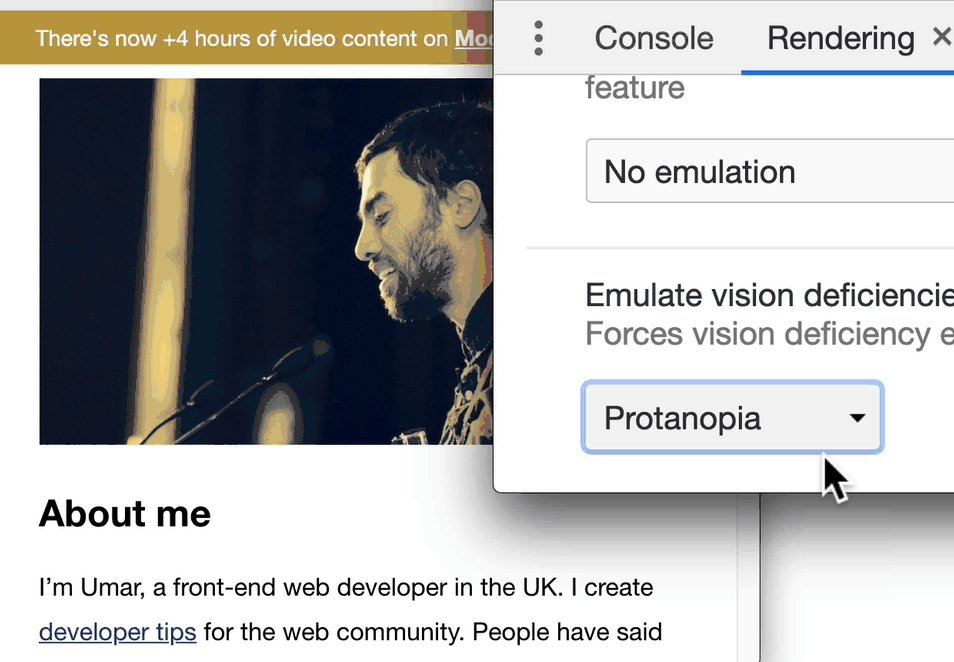
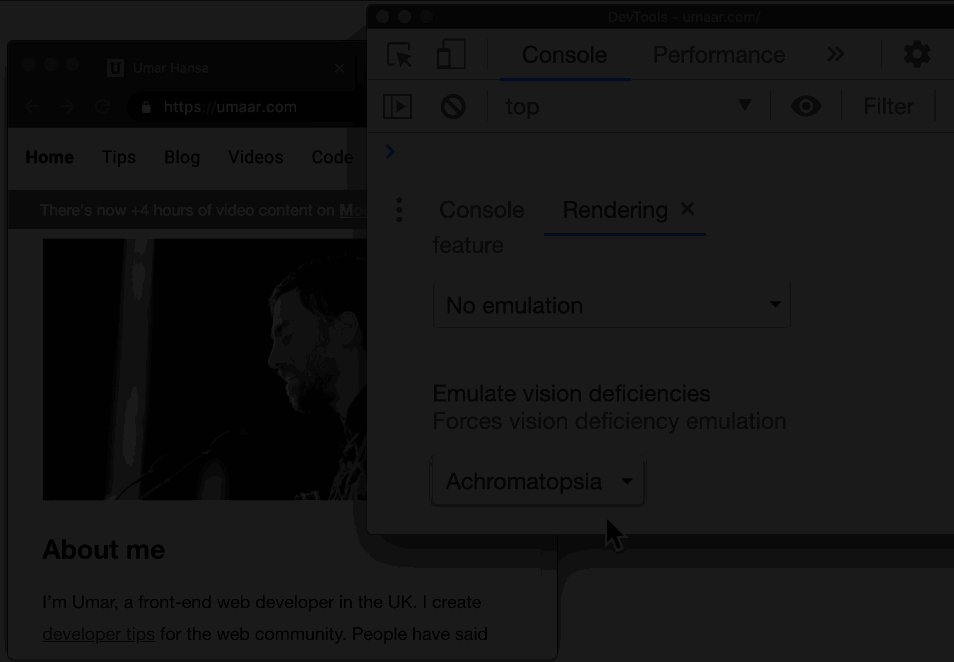
Loading... > https://umaar.com/dev-tips/ > > 举个栗子 # Chrome DevTools:通过模拟视觉缺陷提高页面可访问性  ## 介绍 多年来,用于提高可访问性的 Web 开发人员工具得到了迅速改进。在您的网站上模拟视觉缺陷可以帮助改善您网站的设计和用户体验,以确保尽可能多的人可以访问它。 ## 如何使用此功能 模拟视力缺陷: 1. 使用**Cmd + Shift + P**打开[命令菜单](https://umaar.com/dev-tips/98-command-menu/) 2. 选择`Show rendering`以打开渲染窗格 3. 从**模拟视力缺陷**部分选择视力缺陷 ## 可用选项 可用的选项有: * **无仿真** - 不应用任何视觉缺陷仿真 * **视力模糊** - 视力不太准确 * **Protanopia** - 因对红光不敏感而导致的色盲 * **Deuteranopia** -红绿色盲 * **Tritanopia** - 蓝色和黄色视力受损 * **色盲** - 完全没有色觉 ## 额外资源 W3C 有一个很好的指南:[低视力人群的辅助功能要求](https://www.w3.org/TR/low-vision-needs/)。 最后修改:2022 年 06 月 20 日 © 允许规范转载 打赏 赞赏作者 微信 赞 0 如果觉得我的文章对你有用,请随意赞赏
此处评论已关闭