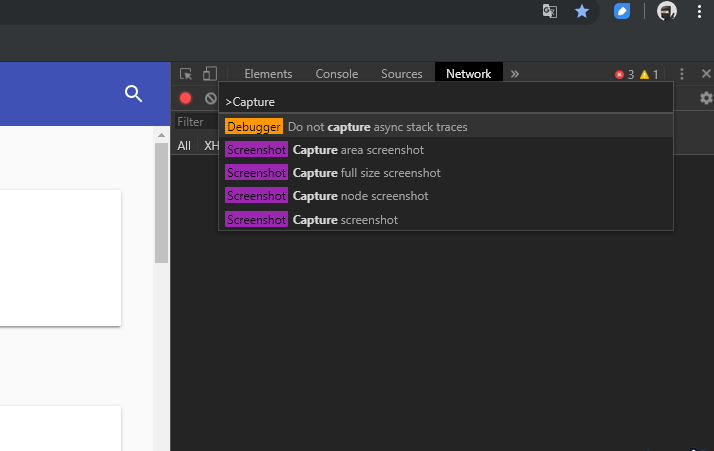
Loading... Chrome自带的开发者工具DevTools功能非常强大。有时候我们在使用Selenium操作浏览器时需要通过调用一下DevTools的方法来完成一些设置,如模拟移动设备,弱网模拟等等。 Selenium的WebDriver类中有一个`execute_cdp_cmd(self, cmd, cmd_args)`方法可以用来执行Chrome开发这个工具命令。 cdp即Chrome DevTools Protocal, Chrome开发者工具协议,API文档可参考:[https://chromedevtools.github.io/devtools-protocol/tot/Emulation](https://chromedevtools.github.io/devtools-protocol/tot/Emulation) 使用方法,示例: ```python import requests from selenium import webdriver from time import sleep import base64 driver = webdriver.Chrome() driver.get('https://www.hao123.com/') res = driver.execute_cdp_cmd('Page.captureScreenshot', {}) with open('hao123.png', 'wb') as f: img = base64.b64decode(res['data']) f.write(img) sleep(3) driver.quit() ``` 这个例子是调用cdp中Page类的截图方法,支持png格式和jpeg格式,调用后返回的数据data字段中为图片的base64编码,将编码解码成二进制后可以保持为图片。 > 很遗憾的是,虽然Chrome开发者工具前台命令菜单中有Capture full screenshot的命令,如下图,但cdp的方法中无此方法,Selenium3后所有的浏览器都无法全屏截图。 >  转载于:https://www.cnblogs.com/superhin/p/11481910.html 最后修改:2022 年 06 月 20 日 © 允许规范转载 打赏 赞赏作者 微信 赞 0 如果觉得我的文章对你有用,请随意赞赏
此处评论已关闭