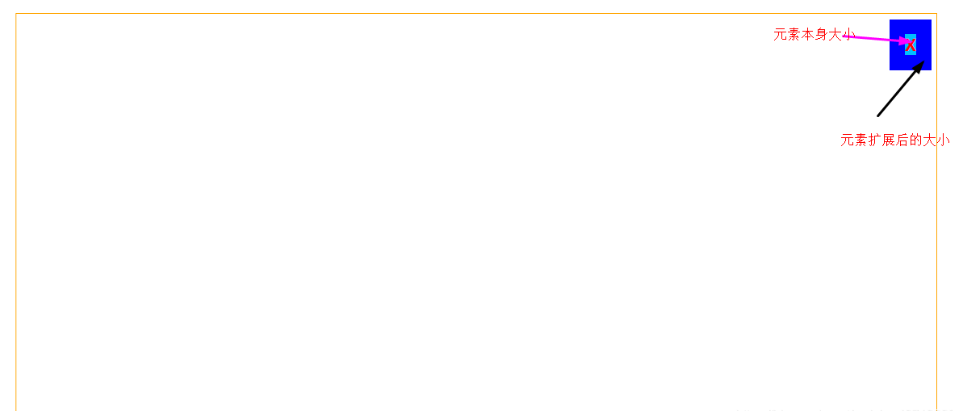
Loading... ## css实现扩大选中范围 ### HTML ```html <style type="text/css"> <!-- 大盒子样式 --> .content{ position: relative; width: 60%; height: 400px; margin: 0 auto; border: 1px solid orange; } <!-- 关闭按钮样式 --> .closeIcon{ position: absolute; top: 20px; right: 20px; color: red; font-weight: 800; cursor: pointer; } </style> <div class="content"> <span class="closeIcon"> X </span> </div> 12345678910111213141516171819202122232425 ``` 1. 通过padding来实现 ```css .closeIcon{ padding: 15px;//设置padding大小来控制扩大的范围 } 123 ``` 2. 通过border大小来实现 ```css .closeIcon{ border: 10px solid transparent;//设置border大小来控制扩大的范围,颜色设置为透明 } 123 ``` 3. **通过伪元素来实现** ( **推荐** ) ```css .closeIcon::after{ content: ''; position: absolute; top: -15px;//设置top,left,right,bottom大小来控制扩大的范围 left: -15px; right: -15px; bottom: -15px; } 12345678 ``` ### JavaScript ```javascript <script> let closeIcon = document.querySelector(".closeIcon"); closeIcon.addEventListener('click',()=>{ alert("success") }) </script> 123456 ``` ### 实现效果  最后修改:2019 年 09 月 14 日 © 允许规范转载 打赏 赞赏作者 微信 赞 1 如果觉得我的文章对你有用,请随意赞赏
此处评论已关闭